Eine Ampel mit Arduino bauen ist ganz einfach. Es gibt vier Ampelphasen: Grün – Gelb – Rot – Rot-Gelb.
Achtung! Neue Version hier: Ampelanlage mit Arduino
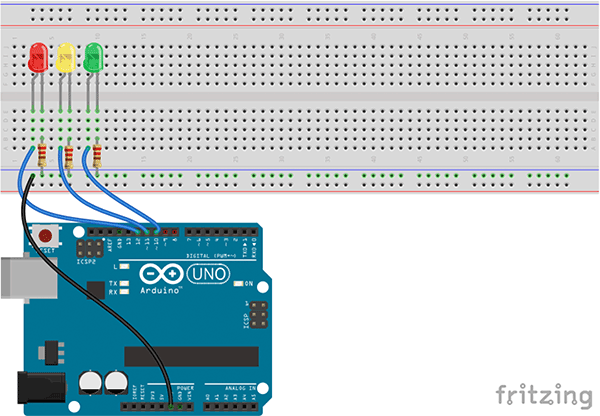
Ampel Schaltung

Code
int ampelRotPin = 12;
int ampelGelbPin = 11;
int ampelGruenPin = 10;
int fgRotPin = 9;
int fgGruenPin = 8;
void setup() {
pinMode(ampelRotPin, OUTPUT);
pinMode(ampelGelbPin, OUTPUT);
pinMode(ampelGruenPin, OUTPUT);
}
void loop() {
// gruen
digitalWrite(ampelRotPin, LOW);
digitalWrite(ampelGelbPin, LOW);
digitalWrite(ampelGruenPin, HIGH);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
delay(5000);
// gelb
digitalWrite(ampelRotPin, LOW);
digitalWrite(ampelGelbPin, HIGH);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
delay(1000);
// rot
digitalWrite(ampelRotPin, HIGH);
digitalWrite(ampelGelbPin, LOW);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, LOW);
digitalWrite(fgGruenPin, HIGH);
delay(5000);
// rot-gelb
digitalWrite(ampelRotPin, HIGH);
digitalWrite(ampelGelbPin, HIGH);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
delay(1000);
}
Funktionsweise
Im Grunde ist das ein erweitertes blink() Beispiel. Als Erstes deklarieren wir drei Pins als Outputs. Hier werden die LEDs (mit Vorwiderstand 220 Ohm) angeschlossen. Bei jeder Ampelphase schalten wir LEDs ein (HIGH) oder aus (LOW). Dazwischen warten wir einfach mit delay(Wartezeit) eine gewisse Zeit ab.
Fußgängerampel
Jetzt erweitern wir die Schaltung durch einen Button und zwei weitere LEDs für die Fußgängerampel. Wird der Button gedrückt, schaltet sich unsere Ampelanlage auf Grün für die Fußgänger.
Anzeige
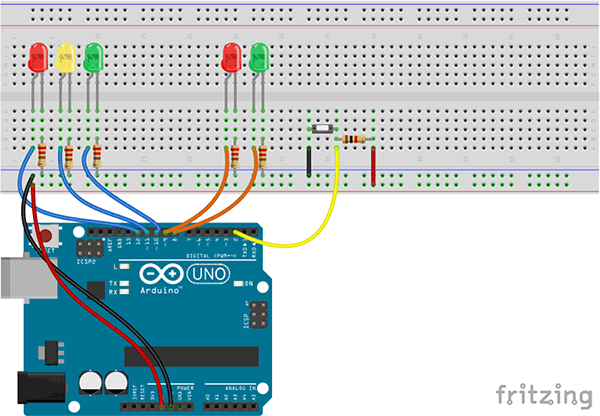
Ampel Schaltung mit Button

Code
int ampelRotPin = 12;
int ampelGelbPin = 11;
int ampelGruenPin = 10;
int fgRotPin = 9;
int fgGruenPin = 8;
int fgButtonPin = 2;
void setup() {
pinMode(ampelRotPin, OUTPUT);
pinMode(ampelGelbPin, OUTPUT);
pinMode(ampelGruenPin, OUTPUT);
pinMode(fgRotPin, OUTPUT);
pinMode(fgGruenPin, OUTPUT);
pinMode(fgButtonPin, INPUT);
}
void loop() {
// gruen
digitalWrite(ampelRotPin, LOW);
digitalWrite(ampelGelbPin, LOW);
digitalWrite(ampelGruenPin, HIGH);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
if (digitalRead(fgButtonPin) == LOW) {
// gelb
digitalWrite(ampelRotPin, LOW);
digitalWrite(ampelGelbPin, HIGH);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
delay(1000);
// rot
digitalWrite(ampelRotPin, HIGH);
digitalWrite(ampelGelbPin, LOW);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, LOW);
digitalWrite(fgGruenPin, HIGH);
delay(5000);
// rot-gelb
digitalWrite(ampelRotPin, HIGH);
digitalWrite(ampelGelbPin, HIGH);
digitalWrite(ampelGruenPin, LOW);
digitalWrite(fgRotPin, HIGH);
digitalWrite(fgGruenPin, LOW);
delay(1000);
}
}
Funktionsweise
Wir erweitern den Code durch die Deklaration von zwei LEDs als Outputs und einem Button als Input. Die Ampelphasen bleiben gleich, werden jedoch durch die Ausgabe der Fußgänger LEDs erweitert. Die Ampel ist für die Autofahrer immer grün bis der Button gedrückt wird. Diese Prüfung lässt sich leicht mit der if-Abfrage realisieren. Die Funktion digitalRead(fgButtonPin) liefert immer HIGH solange bis der Button gedrückt wird. Ist der Button gedrückt, liefert die Funktion LOW. Mehr Informationen dazu im Kapitel Digital In.
Alle Grafiken mit Fritzing erstellt.
Wenn dir das Projekt gefallen hat und du von weiteren interessanten Projekten inspiriert werden willst, sieh dir doch mal mein neues E-Book »Arduino Projekte Volume 1« an!
- Die beliebtesten Arduino-Projekte von StartHardware
- Inklusive Schaltplan, Beschreibung und Code
- Arduino-Schnellstart-Kapitel
- Kompakter Programmierkurs