In diesem Arduino-Projekt bringen wir Beleuchtung und Sound in jedes Puppenhaus! Mit einem System aus drei LEDs und Tastern können Puppenhausbesitzer*innen ihre Beleuchtung ein- und ausschalten, während zwei weitere LEDs per Potentiometer gedimmt werden können. Eine LED simuliert sogar Kaminfeuer- oder TV-Flackern für noch mehr Realitätseffekt.
Puppenhausbesitzer*innen werden viel Spaß mit diesem Arduino-Puppenhaus-Beleuchtungssystem haben und ihre Miniaturwelten noch lebendiger gestalten können!
Aber das Beste ist das integrierte MP3-Modul, das es ermöglicht, Sounddateien von einer SD-Karte abzuspielen, indem man mit einem Taster die Dateien ganz einfach durchschalten kann: Ballsaal, Disko oder Gruselfieber mit Gewitter – Der Fantasie sind keine Grenzen gesetzt. Und natürlich ist es auch ein Spaß, es mit ihnen zusammen aufzubauen ;-)
Bauteile
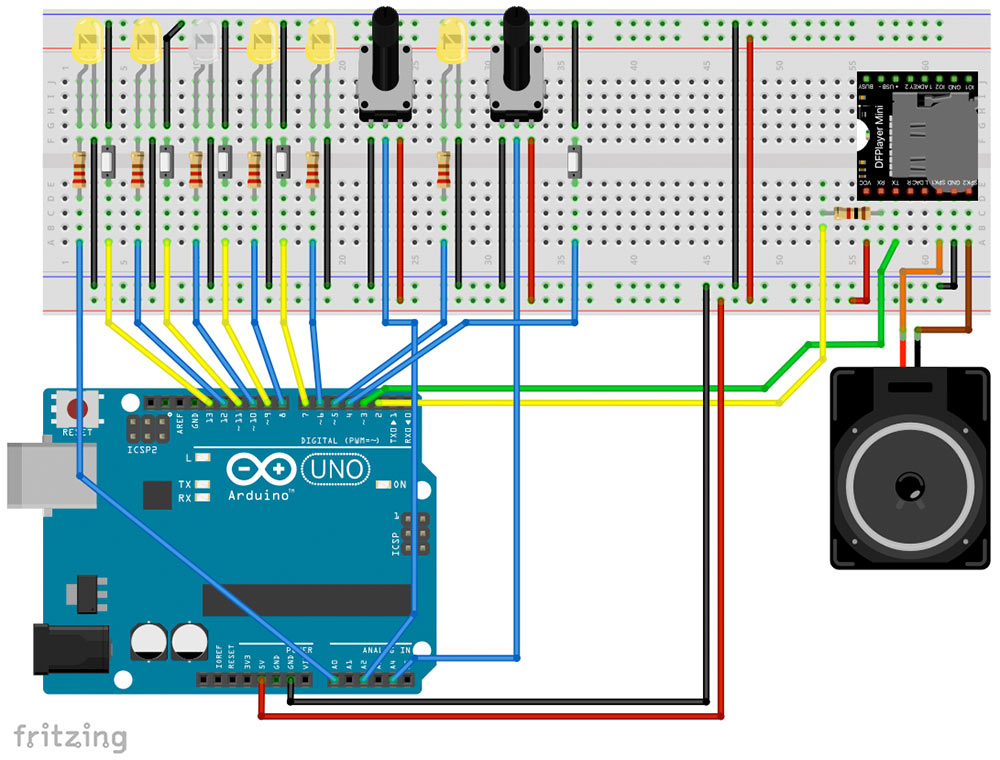
Schaltung

Um die Schaltung für deinen Arduino aufzubauen, musst du folgende Schritte ausführen:
- Schließe die Stromschienen des Breadboards an den 5V+- und GND-Anschluss deines Arduinos an.
- Schließe die Pins 13, 11, 7, 9 und 4 des Arduinos an, jeweils an einen Button an. Die andere Seite der Button muss mit dem GND verbunden werden.
- Schließe die Pins 14, 12, 8, 10, 5 und 6 des Arduinos jeweils über einen Widerstand (220 Ohm) an die Anoden (langes Beinchen) der LEDs an.
- Schließe die Pins A4 und A2 des Arduinos an die Abgriffe (mittleres Beinchen) der Potentiometer an. Verbinde die äußeren Beinchen der Potentiometer jeweils mit 5V+ und GND.
- Schließe das DFPlayer Mini-Modul wie in der Grafik an Pin 2 und 3. Der Widerstand hat einen Wert von ca. 1 kOhm.
- Schließe den Lautsprecher am DFPlayer Mini an.
DFPlayer-Mini
Für die Tonausgabe wird der DFPlayer Mini verwendet. Er spielt MP3- und WAV-Dateien von einer SD-Karte ab. Für die Nutzung muss die DFPlayer Mini Bibliothek eingebunden werden. Klicke dafür im Arduino-Menü auf Sketch>Bibliotheken einbinden>Bibliotheken verwalten und gib im Suchfeld »dfplayer mini« ein. Installiere die Bibliothek DFPlayer Mini MP3 by Makuna in der aktuellen Version.
Die SD-Karte muss im FAT16 oder FAT32-Dateisystem formatiert sein. Die Dateien können einfach ins Hauptverzeichnis der SD-Karte kopiert werden. Hier sind ein paar Beispieldateien von bensound.com: Beispielsounds herunterladen (ZIP, 22MB)
Einstellungen im Code
Im Code lassen sich noch ein paar Einstellungen vornehmen:
/* ***** ***** Einstellungen ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** */ int flackerstaerkeMin = 100; // Minimale Helligkeit des Flackerns int flackerstaerkeMax = 255; // Maximale Helligkeit des Flackerns int flackerstaerke = 10; // Wie stark soll die LED flackern int mp3Anzahl = 6; // Menge der MP3-Dateien auf der SD-Karte int lautstaerke = 10; // Lautstärke des DFPlayers (0 – 30);
Code: Arduino Puppenhaus-Beleuchtung mit Sound
#include "SoftwareSerial.h" // Wird für den DFPlayer benötigt
#include "DFRobotDFPlayerMini.h" // Wird für den DFPlayer benötigt
/* ***** ***** Einstellungen ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** ***** */
int flackerstaerkeMin = 100; // Minimale Helligkeit des Flackerns
int flackerstaerkeMax = 255; // Maximale Helligkeit des Flackerns
int flackerstaerke = 10; // Wie stark soll die LED flackern
int mp3Anzahl = 6; // Menge der MP3-Dateien auf der SD-Karte
int lautstaerke = 10; // Lautstärke des DFPlayers (0 – 30);
const int buttonPins[] = {13, 11, 7, 9, 4};
const int ledPins[] = {14, 12, 8, 10, 5, 6};
const int potPins[] = {A4, A2};
boolean buttonState[] = {0, 0, 0, 0, 0, 0, 0};
boolean lastButtonState[] = {0, 0, 0, 0, 0, 0, 0};
bool flickeringLEDOn = false;
int soundState = 0; // Status des DFPlayers
SoftwareSerial mySoftwareSerial(2, 3); // RX, TX
DFRobotDFPlayerMini myDFPlayer;
void setup() { // Diese Funktion wird aufgerufen, sobald der Arduino eingeschaltet oder zurückgesetzt wird
mySoftwareSerial.begin(9600); // Initialisiert den seriellen Port mySoftwareSerial mit einer Baudrate von 9600 Bit pro Sekunde
Serial.begin(115200); // Initialisiert den eingebauten seriellen Port mit einer Baudrate von 115200 Bit pro Sekunde
for (int i = 0; i < 5; i++) { // Durchläuft die ersten fünf Elemente des Arrays buttonPins
pinMode(buttonPins[i], INPUT_PULLUP); // Legt den Modus des Pins auf INPUT_PULLUP fest, wodurch der interne Pull-up-Widerstand aktiviert wird
}
for (int i = 0; i < 4; i++) { // Durchläuft die ersten vier Elemente des Arrays ledPins
pinMode(ledPins[i], OUTPUT); // Legt den Modus des Pins auf OUTPUT fest, wodurch der Pin als Ausgang verwendet werden kann
}
initSoundModule(); // Ruft die Funktion initSoundModule auf, um das Soundmodul zu initialisieren
}
void loop() { // Die Funktion "loop()" wird von der Arduino-IDE aufgerufen, um den Code immer wieder abzuspielen.
for (int i = 0; i < 5; i++) { // Schleife, die für jeden der fünf Buttons ausgeführt wird.
buttonState[i] = digitalRead(buttonPins[i]); // Den aktuellen Zustand des Buttons auslesen.
if ((buttonState[i] == LOW) && (lastButtonState[i] != buttonState[i])) { // Wenn der Button gedrückt wurde und sich der Zustand seit dem letzten Durchlauf der Schleife geändert hat...
if ((i >= 0) && (i < 3)) digitalWrite(ledPins[i], !digitalRead(ledPins[i])); // ...wird überprüft, ob der Button einer der ersten drei ist. Wenn ja, wird der Zustand der entsprechenden LED umgeschaltet.
else if (i == 3) { // Wenn der Button der vierte ist, wird der Zustand der flackernden LED umgeschaltet.
flickeringLEDOn = !flickeringLEDOn;
}
else if (i == 4) { // Wenn der Button der fünfte ist, wird der Sound abgespielt (oder angehalten).
soundState++;
if (soundState < mp3Anzahl) { // Den aktuellen Soundstatus ausgeben und den nächsten Sound abspielen.
Serial.print("Sound play = "); Serial.println(soundState);
myDFPlayer.play(soundState);
delay(20);
} else { // Wenn alle Sounds abgespielt wurden, wird das Abspielen angehalten und der Soundstatus zurückgesetzt.
myDFPlayer.pause();
Serial.println("Sound stop");
soundState = 0;
}
}
}
}
controlFlickeringLED(flickeringLEDOn); // Flickering LEDs steuern
analogWrite(ledPins[4], map(analogRead(potPins[0]), 0, 1023, 0, 255)); // Helligkeit der dimmbaren LEDs anpassen
analogWrite(ledPins[5], map(analogRead(potPins[1]), 0, 1023, 0, 255)); // Helligkeit der dimmbaren LEDs anpassen
for (int i = 0; i < 5; i++) {
lastButtonState[i] = buttonState[i];
}
delay(10);
}
void controlFlickeringLED(bool on) { // Methode zum Steuern der flackernden LED
if (on) {
if (random(0, flackerstaerke) == 0) {
int brightness = random(flackerstaerkeMin, flackerstaerkeMax); // Zufällige Helligkeit für die LED erzeugen
analogWrite(ledPins[3], brightness); // LED mit zufälliger Helligkeit flackern lassen
}
} else {
digitalWrite(ledPins[3], LOW); // LED ausschalten
}
}
void initSoundModule() { // Initialisierung des Soundmoduls
Serial.println(F("Initializing DFPlayer ... (May take 3~5 seconds)")); // Meldung ausgeben
if (!myDFPlayer.begin(mySoftwareSerial)) { // Verbindung zu DFPlayer Mini herstellen
Serial.println(F("Unable to begin: Check connection, insert SD card.")); // Fehlermeldung ausgeben
while (true) { // Endlosschleife, bis Verbindung hergestellt wird
delay(0); // Verzögerung, um Kompatibilität mit ESP8266 Watchdog zu gewährleisten
}
}
Serial.println(F("DFPlayer Mini online.")); // Meldung ausgeben, wenn Verbindung hergestellt wurde
myDFPlayer.volume(lautstaerke); // Lautstärke setzen (0 bis 30)
};
Code-Erklärungen
Im “setup”-Teil des Programms wird zunächst die Software-Seriellverbindung mit einer Baudrate von 9600 initialisiert. Danach wird die Serielle Verbindung mit einer Baudrate von 115200 gestartet.
In einer Schleife werden dann die Pins für die Taster auf “INPUT_PULLUP” gesetzt, während in einer weiteren Schleife die Pins für die LEDs auf “OUTPUT” gesetzt werden. Zum Schluss wird das Soundmodul initialisiert.
Im “loop”-Teil des Programms wird zunächst in einer Schleife der Zustand der Taster ausgelesen und im Array “buttonState” gespeichert. Wenn der aktuelle Tasterzustand sich von dem letzten unterscheidet und der Taster gedrückt ist (LOW), wird überprüft, welcher Taster betätigt wurde. Wenn es einer der ersten drei Taster ist, wird der Zustand der entsprechenden LED umgeschaltet. Wenn der vierte Taster betätigt wird, wird der Zustand der flackernden LED umgeschaltet. Wenn der fünfte Taster betätigt wird, wird überprüft, ob bereits alle Sounddateien abgespielt wurden. Wenn nicht, wird die nächste Datei abgespielt, andernfalls wird das Abspielen gestoppt und der Zähler zurückgesetzt.
Danach wird die flackernde LED gesteuert, falls sie eingeschaltet ist. Anschließend wird die Helligkeit der dimmbaren LEDs anhand des Potentiometerwertes angepasst und der Zustand der Taster für die nächste Iteration im Array “lastButtonState” gespeichert. Zum Schluss wird eine Verzögerung von 10 Millisekunden eingefügt.
Die Methode “controlFlickeringLED” dient dazu, die flackernde LED zu steuern. Sie nimmt einen booleschen Wert “on” entgegen, der angibt, ob die LED eingeschaltet sein soll. Wenn “on” true ist, wird überprüft, ob eine zufällige Zahl, die im Bereich von 0 bis flackerstaerke generiert wurde, 0 ist. Wenn ja, wird eine zufällige Helligkeit im Bereich von flackerstaerkeMin bis flackerstaerkeMax erzeugt und der LED zugewiesen, sodass sie mit dieser Helligkeit flackert. Wenn “on” false ist, wird die LED ausgeschaltet.
Die Methode “initSoundModule” dient zur Initialisierung des Soundmoduls. Zunächst wird eine Meldung ausgegeben, dass das DFPlayer Mini gestartet wurde. Danach wird versucht, die Verbindung zum DFPlayer Mini mit der übergebenen Seriellen Schnittstelle aufzubauen. Wenn dies nicht möglich ist, werden Fehlermeldungen ausgegeben und das Programm angehalten. Wenn die Verbindung erfolgreich hergestellt wurde, wird eine Meldung ausgegeben und die Lautstärke des DFPlayer Mini auf den Wert von “lautstaerke” gesetzt.
Jetzt aber viel Spaß beim Nachbauen!
Info: Diesen Artikel habe ich mit Hilfe von CodeGPT geschrieben. War allerdings nicht so einfach, wie ich dachte :-D
Wenn dir das Projekt gefallen hat und du von weiteren interessanten Projekten inspiriert werden willst, sieh dir doch mal mein neues E-Book »Arduino Projekte Volume 1« an!
- Die beliebtesten Arduino-Projekte von StartHardware
- Inklusive Schaltplan, Beschreibung und Code
- Arduino-Schnellstart-Kapitel
- Kompakter Programmierkurs

 Wir benötigen Ihre Zustimmung um den Inhalt von YouTube laden zu können.
Wir benötigen Ihre Zustimmung um den Inhalt von YouTube laden zu können.
