Heute freue ich mich besonders, das Projekt eines Arduino-Mitstreiters vorzustellen. Martin war auf der Suche nach einer WS2812-RGB-LED-Steuerung mit Arduino und ist auf StartHardware fündig geworden. Jetzt hat er mir seine Dokumentation geschickt und erlaubt, sein Projekt zu hier zu veröffentlichen. Damit kann es dann jede*r nachbauen. Es handelt sich um einen Kaugummiautomaten mit Arduino, der beim Drehen der Kurbel eine LED-Animation zeigt und dazu Sound abspielt. Ich denke mal, die Kaugummis sind schnell alle geworden ;-)
Funktionsweise
Als Input des Systems dient natürlich die Kurbel des Kaugummi-Automaten. Hier ist ein Kontakt eingebaut (z.B. ein Mikrotaster), der einen Impuls ans Arduino sendet. In Darauf hin wird die LED-Animation und die Tonausgabe ausgelöst. Sie sind so eingestellt, dass beide Effekte genauso lange ausgeführt werden, bis der Kaugummi unten im Ausgabefach angekommen ist.
Bauteile
- 1x
- 1x DFPlayer-Mini MP3 Player Modul
- 1x SD-Karte für das MP3 Modul
- 1x Lautsprecher
- 1x 1 kOhm Widerstand
- 1x WS2812 LED Leuchtstreifen
- 1x USB-Netzteil und weißes USB-Kabel
- 1x Elektrolyt-Kondensator 470 – 1000 µF, > 10V
- 1x Widerstand 470 Ohm (es geht auch ein Widerstandswert in der Nähe)
- Kaugummiautomat
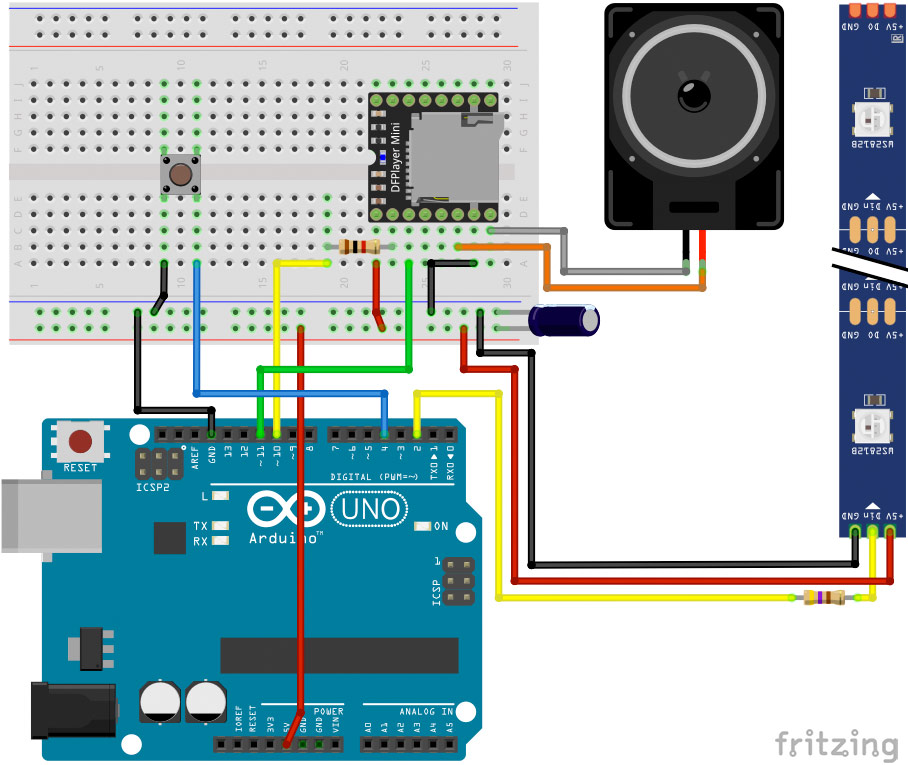
Schaltplan
Der Button ist auf der einen Seite mit dem GND und der anderen Seite mit dem Arduino-Pin 4 verbunden. Der DFPlayer ist mit 5V+ und GND verbunden. Der TX-Pin des DFPlayers ist am Digital 11 des Arduino-Boards verbunden. Der RX-Pin über einen 1 kOhm-Widerstand mit dem Digital 10. Der Digital 2 Pin ist mit dem Din-Pin des WS2812-Streifens über einen 470 Ohm Widerstand verbunden. Dieser Widerstand sollte so nah wie möglich am LED-Strip sein. Darüber hinaus ist der Strip mit dem GND und dem 5V+ verbunden. Zur Stabilisierung ist über dem GND und dem 5V+ ein Elektrolytkondensator (1000µF) geschaltet.

Code: Kaugummiautomat mit Arduino
Der Code nutzt zwei Programmbibliotheken: die Adafruit Neopixel Bibliothek und die DFRobotDFPlayerMini Bibliothek. Sie lassen sich in der Arduino-Software über das Menü Sketch > Bibliothek einbinden > Bibliotheken verwalten hinzufügen, indem man im Suchfeld nach Neopixel und danach nach DFPlayer Mini sucht. Hier sollte jeweils die aktuelle Version installiert werden.
#include <Adafruit_NeoPixel.h>
#include "Arduino.h"
#include "SoftwareSerial.h"
#include "DFRobotDFPlayerMini.h"
SoftwareSerial mySoftwareSerial(10, 11); // RX, TX
DFRobotDFPlayerMini myDFPlayer;
#define BUTTON_PIN 4 // Tasteranschluss
#define LED_PIN 2 // Anschluss der WS2811
#define LED_COUNT 144 // Anzahl der LEDs
#define BRIGHNESS 25 // setzt die Helligkeit (max = 255)
#define VOLUME1 20 // Lautstärke für den DF Player (0-30)
long myTimeout = 5000; // Zeit, nach dem Drücken des Tasters leuchten soll (in Sekunden)
long myTimer;
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
boolean buttonState = HIGH;
boolean lastState = HIGH;
boolean myState = false;
// setup() function -- wird beim Start einmal ausgeführt --------------------------------
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP);
strip.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
strip.show(); // Turn OFF all pixels ASAP
strip.setBrightness(BRIGHNESS); // Variable für Helligkeit
strip.clear(); // Setzt alle pixel im RAM auf 0 (off)
// ----- für DFPlayermini -----
mySoftwareSerial.begin(9600);
if (!myDFPlayer.begin(mySoftwareSerial)) { //Use softwareSerial to communicate with mp3.
while(true){
delay(0); // Code to compatible with ESP8266 watch dog.
}
}
}
// loop() function -- Läuft wiederholt, solange das Board eingeschaltet ist ---------------
void loop() {
buttonState = digitalRead(BUTTON_PIN);
if ((buttonState == LOW) && (lastState == HIGH)) {
myState = 1;
Serial.println(myState);
myTimer = millis();
}
// --- Spielt die PM3 Datei ab nach drücken von dem Taster ---
if ((buttonState == LOW)){
myDFPlayer.volume(VOLUME1);
myDFPlayer.play(1);
}
// --- startet den Rainbow effekt mit Timer ---
if ((myState == true)&&(myTimer+myTimeout>millis())){
theaterChaseRainbow(50);
}
// --- setzt nach ablauf alle Stripes auf aus und stopt den DF Player ----
else if (lastState == HIGH){
strip.show();
strip.clear();
myDFPlayer.stop();
}
lastState = buttonState;
}
// Einige eigene Funktionen zum Erstellen animierter Effekte -----------------
// Rainbow-enhanced theater marquee. Übergeben Sie die Verzögerungszeit (in ms) zwischen den Frames.
void theaterChaseRainbow(int wait) {
int firstPixelHue = 0; // First pixel starts at red (hue 0)
for(int a=0; a<30; a++) { // Repeat 30 times...
for(int b=0; b<3; b++) { // 'b' counts from 0 to 2...
strip.clear(); // Set all pixels in RAM to 0 (off)
// 'c' counts up from 'b' to end of strip in increments of 3...
for(int c=b; c<strip.numPixels(); c += 3) {
// hue of pixel 'c' is offset by an amount to make one full
// revolution of the color wheel (range 65536) along the length
// of the strip (strip.numPixels() steps):
int hue = firstPixelHue + c * 65536L / strip.numPixels();
uint32_t color = strip.gamma32(strip.ColorHSV(hue)); // hue -> RGB
strip.setPixelColor(c, color); // Set pixel 'c' to value 'color'
}
strip.show(); // Update strip with new contents
delay(wait); // Pause for a moment
firstPixelHue += 65536 / 90; // One cycle of color wheel over 90 frames
}
}
}
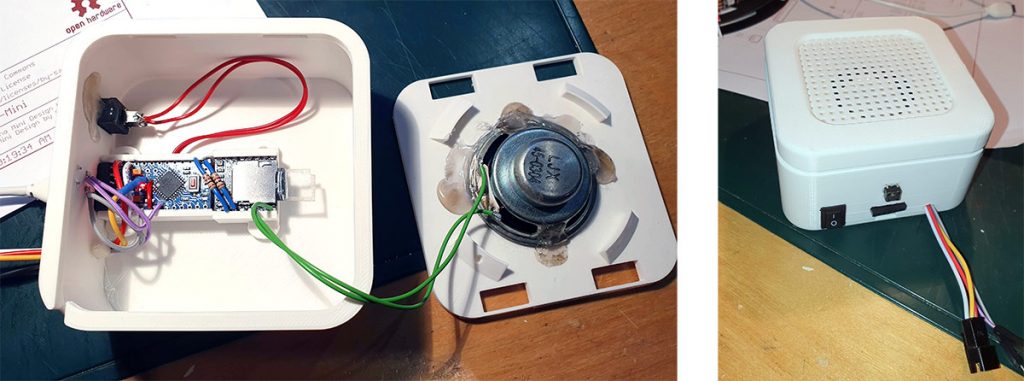
Martin hat die Elektronik mit dem Arduino Pro Mini aufgebaut und in ein 3D gedrucktes Gehäuse eingesetzt. Diese Bilder will ich natürlich nicht unterschlagen.

Wenn dir das Projekt gefallen hat und du von weiteren interessanten Projekten inspiriert werden willst, sieh dir doch mal mein neues E-Book »Arduino Projekte Volume 1« an!
- Die beliebtesten Arduino-Projekte von StartHardware
- Inklusive Schaltplan, Beschreibung und Code
- Arduino-Schnellstart-Kapitel
- Kompakter Programmierkurs

 Wir benötigen Ihre Zustimmung um den Inhalt von YouTube laden zu können.
Wir benötigen Ihre Zustimmung um den Inhalt von YouTube laden zu können.
