Nun wird es aber Zeit, das NodeMCU mit dem Wi-Fi zu verbinden. Dazu verwenden wir das NodeMCU als Webserver, auf dem eine kleine Website liegt und auf die wir per Smartphone zugreifen können.
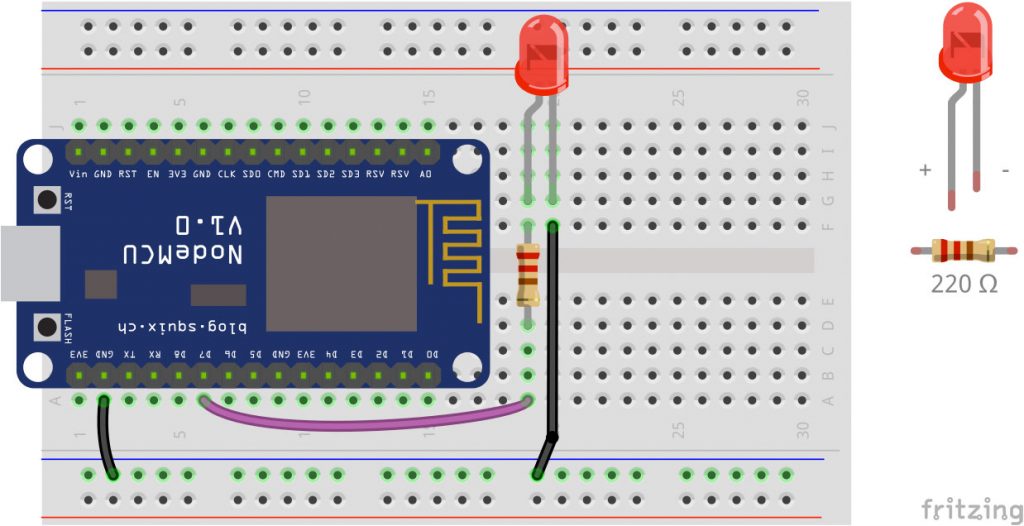
Schaltkreis
Beim Schaltkreis handelt es sich um den gleichen aus dem vorherigen Beispiel: Workshop: Interaktive Weihnachtsdekoration Teil 2 – Blink

Programmtext: NodeMCU als Webserver
Der Programmtext ist natürlich komplexer. Das NodeMCU wird im Webserver-Modus betrieben. Es wartet auf Anfragen von Browsern auf den Standardport 80. Verbindet sich jemand mit dem NodeMCU wird eine Website ausgeliefert, die über eine Schaltfläche verfügt, mit der man die LED am NodeMCU schalten kann.
Um das Programm zu starten, musst du noch deinen Wi-Fi-Namen (ssid) und das Passwort (password) in den Code einfügen:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "XXXXXXXX"; // Wifi name (SSID)
const char* password = "XXXXXXXX"; // Wifi password
ESP8266WebServer server(80); // Server port
String Temp = "";
int d7pin = D7;
int d7state = 0;
/* ***** ***** ***** ***** HTML ***** ***** ***** ***** */
const char HTML_header[] PROGMEM = R"=====(
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type">
<meta http-equiv="refresh" content="5">
<title>WebSchalter</title>
</head>
<style>
html {
background-color: grey;
}
body {
margin: auto;
margin-top: 60px;
}
button {
height: 120px;
width: 100%;
font-size: 48px;
background-color: cornflowerblue;
border: none;
color: white;
margin-bottom: 10px;
}
button:active {
background-color: darkturquoise;
color: white;
border: none;
}
button.on{
background-color: red;
}
a {
text-decoration: none;
}
</style>
<body>)=====";
String HTML_d7_off = "<a href=\"/args?d7pin=1\"><button>d7 - LED</button></a>";
String HTML_d7_on = "<a href=\"/args?d7pin=0\"><button class=\"on\">d7 - LED</button></a>";
const char HTML_footer[] PROGMEM = R"=====(
</body>
</html>
)=====";
/* ***** ***** ***** ***** Setup ***** ***** ***** ***** */
void setup()
{
pinMode(d7pin , OUTPUT); // D7 set as Output
Serial.begin(115200); // start serial communication
connectToWifi(); // start wifi
}
/* ***** Webpage: executed when "http://<ip address>/" is called ***** */
void the_webpage() {
Temp = HTML_header; // top part of the html
if (d7state == 1) { // d7 part of html page – the html code for a button
Temp += HTML_d7_on;
} else {
Temp += HTML_d7_off;
}
Temp += HTML_footer; // bottom part of the html page
server.send(200, "text/html", Temp); // serving the html page
}
/* ***** ***** ***** ***** Event Functions ***** ***** ***** ***** */
void handleArgs() {
if (server.arg("d7pin")!= ""){ // if specific argument is not empty
d7state = server.arg("d7pin").toInt(); // set d7 pin to received argument
}
the_webpage(); // deliver webpage
}
/* ***** ***** ***** Wifi Functions ***** ***** ***** */
void showStates(){ // map all states to pins
digitalWrite(d7pin, d7state);
}
/* ***** ***** ***** ***** Loop ***** ***** ***** ***** */
void loop() {
server.handleClient(); // update function for server
showStates(); // map states to pins
delay(10); // some time to process
}
/* ***** ***** ***** Wifi Functions ***** ***** ***** */
void connectToWifi() {
Serial.println();
Serial.print("Connect to"); Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("Wifi connected");
Serial.println ("Webserver running, waiting for ESP8266 ...");
delay(2000);
Serial.println();
Serial.println("IP addresse of the web server is: ");
Serial.println(WiFi.localIP()); // output the ip
server.on("/", the_webpage); // show website on root call
server.on("/args", handleArgs); // associate the handler function to the path
server.begin(); // start the server
Serial.println ("Webserver running, waiting for ESP8266 ...");
}

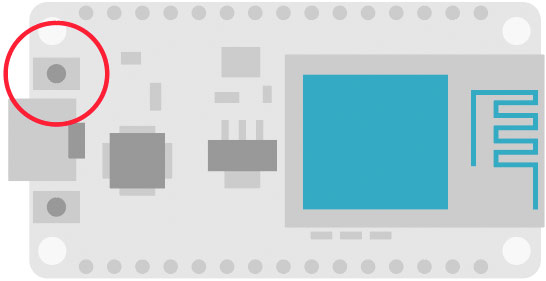
Sobald du das Programm übertragen hast, öffne den seriellen Monitor (Werkzeugt>Serieller Monitor). Stelle die Baud-Rate des seriellen Monitors auf 115200 (Im Monitor unten rechts). Drücke nun den Reset-Button des NodeMCUs (siehe Grafik). Im seriellen Monitor wird dir nun die IP-Adresse ausgegeben (z.B. 192.168.1.22).
Öffne einen Browser auf deinem Smartphone. (Es muss mit dem gleichen Wi-Fi verbunden sein!) Gib die IP-Adresse in der Adresszeile ein. Nun wird dir die Website des NodeMCUs angezeigt. Die Schaltfläche auf der Website schaltet nun die LED ein oder aus.
Workshop Interaktive Weihnachtsdekoration:
Teil 1 – Vorbereitung
Teil 2 – Blink
Teil 3 – Server und LED
Teil 4 – Server, LED, RGB
Teil 5 – Analoger Input mit LDR
This article is available in English, too: Interactive Christmas Decoration – Part 3: Server and LED

Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 5 – Analoger Input mit LDR – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 4 – Server, LED, RGB – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 2 – Blink – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 1 – Vorbereitung – Arduino Tutorial