Bisher haben wir verschiedene Ausgaben untersucht. Da war die digitale Ausgabe mit LED und die analoge Ausgabe per RGB-LED. Nun wird es Zeit, sich um die analoge Eingabe zu kümmern. Dazu lesen wir einen Fotowiderstand (LDR) aus und lassen die Werte auf unserer Website anzeigen.
Schaltung
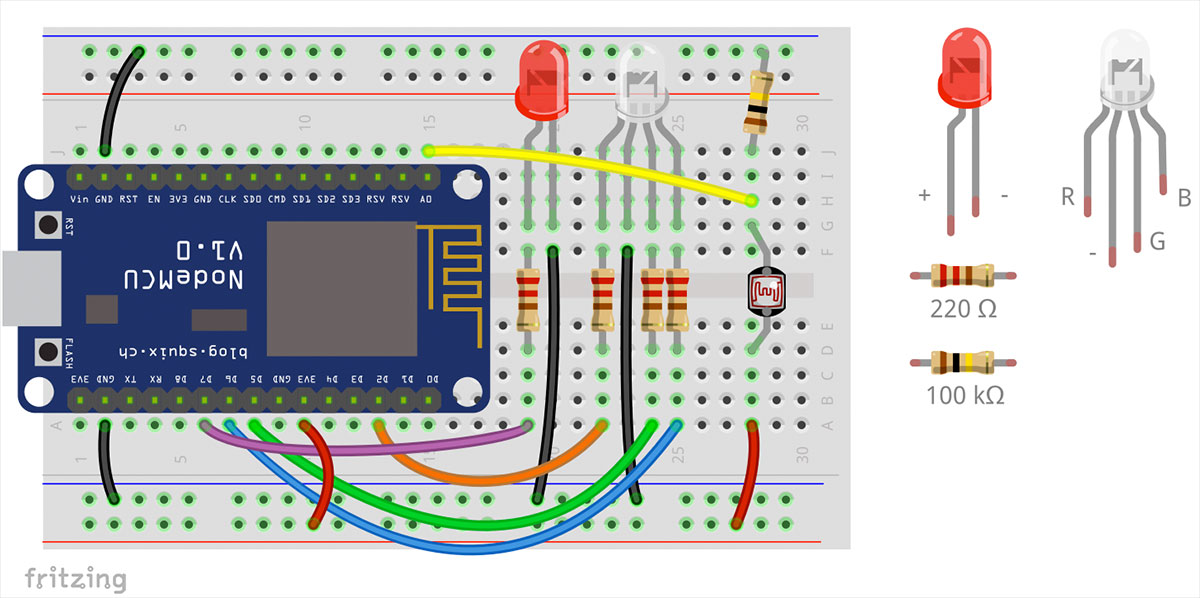
Erweitere die bisherige Schaltung um einen Fotowiderstand und einen 100 kOhm Widerstand (braun-schwarz-gelb). Beide Komponenten sind in Reihe geschaltet. Der Stromkreis verläuft also hier vom GND über den Widerstand, den Fotowiderstand in den 3.3V+. Man nennt diese Schaltung auch Spannungsteiler. Die Verbindungsstelle von Widerstand und Fotowiderstand wieder mit dem analogen Input des NodeMCUs verbunden.

Programmtext
Lade das folgende Programm auf das NodeMCU. Denke daran, wieder SSID und Passwort deines Netzwerkes einzugeben.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "XXXXXXXX"; // Wifi name (SSID)
const char* password = "XXXXXXXX"; // Wifi password
ESP8266WebServer server(80); // Server port
String Temp = "";
int d2pin = 4; // RGB LED - Red
int d2state = 255;
int d5pin = 14; // RGB LED - Green
int d5state = 255;
int d6pin = 12; // RGB LED - Blue
int d6state = 255;
int d7pin = D7;
int d7state = 0;
int analogPin = A0;
/* ***** ***** ***** ***** HTML ***** ***** ***** ***** */
const char HTML_header[] PROGMEM = R"=====(
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="content-type">
<meta http-equiv="refresh" content="5">
<title>WebSchalter</title>
</head>
<style>
html {
background-color: grey;
}
body {
margin: auto;
margin-top: 60px;
}
button {
height: 120px;
width: 100%;
font-size: 48px;
background-color: cornflowerblue;
border: none;
color: white;
margin-bottom: 10px;
}
button:active {
background-color: darkturquoise;
color: white;
border: none;
}
button.on{
background-color: red;
}
a {
text-decoration: none;
}
</style>
<body>
<a href="\args?d2pin=255&d5pin=0&d6pin=0"><button>RED</button></a>
<a href="\args?d2pin=0&d5pin=255&d6pin=0"><button>GREEN</button></a>
<a href="\args?d2pin=0&d5pin=0&d6pin=255"><button>BLUE</button></a>
)=====";
String HTML_d7_off = "<a href=\"/args?d7pin=1\"><button>d7 - LED</button></a>";
String HTML_d7_on = "<a href=\"/args?d7pin=0\"><button class=\"on\">d7 - LED</button></a>";
const char HTML_footer[] PROGMEM = R"=====(
</body>
</html>
)=====";
/* ***** ***** ***** ***** Setup ***** ***** ***** ***** */
void setup()
{
pinMode(d2pin , OUTPUT); // D2 set as Output
pinMode(d5pin , OUTPUT); // D5 set as Output
pinMode(d6pin , OUTPUT); // D6 set as Output
pinMode(d7pin , OUTPUT); // D7 set as Output
Serial.begin(115200); // start serial communication
connectToWifi(); // start wifi
}
/* ***** Webpage: executed when "http://<ip address>/" is called ***** */
void the_webpage() {
Temp = HTML_header; // top part of the html
if (d7state == 1) { // d7 part of html page – the html code for a button
Temp += HTML_d7_on;
} else {
Temp += HTML_d7_off;
}
Temp += "<button>LDR: ";
Temp += analogRead(analogPin); // putting out the analog value
Temp += "</button>";
Temp += HTML_footer; // bottom part of the html page
server.send(200, "text/html", Temp); // serving the html page
}
/* ***** ***** ***** ***** Event Functions ***** ***** ***** ***** */
void handleArgs() {
if (server.arg("d2pin")!= ""){ // if specific argument is not empty
d2state = server.arg("d2pin").toInt(); // set d2 pin to received argument
}
if (server.arg("d5pin")!= ""){ // if specific argument is not empty
d5state = server.arg("d5pin").toInt(); // set d5 pin to received argument
Serial.println(d5state);
}
if (server.arg("d6pin")!= ""){ // if specific argument is not empty
d6state = server.arg("d6pin").toInt(); // set d6 pin to received argument
}
if (server.arg("d7pin")!= ""){ // if specific argument is not empty
d7state = server.arg("d7pin").toInt(); // set d7 pin to received argument
}
the_webpage(); // deliver webpage
}
/* ***** ***** ***** Wifi Functions ***** ***** ***** */
void showStates(){ // map all states to pins
digitalWrite(d7pin, d7state); // LED
analogWrite(d2pin, d2state); // RGB LED red
analogWrite(d5pin, d5state); // RGB LED green
analogWrite(d6pin, d6state); // RGB LED blue
}
/* ***** ***** ***** ***** Loop ***** ***** ***** ***** */
void loop() {
server.handleClient(); // update function for server
showStates(); // map states to pins
delay(10); // some time to process
}
/* ***** ***** ***** Wifi Functions ***** ***** ***** */
void connectToWifi() {
Serial.println();
Serial.print("Connect to"); Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("Wifi connected");
delay(2000);
Serial.println();
Serial.println("IP addresse of the web server is: ");
Serial.println(WiFi.localIP()); // output the ip
server.on("/", the_webpage); // show website on root call
server.on("/args", handleArgs); // associate the handler function to the path
server.begin(); // start the server
Serial.println ("Webserver running, waiting for ESP8266 ...");
}Wenn du wieder die Website des NodeMCUs öffnest, gibt es einen weiteren Eintrag, der den aktuellen Wert des Fotowiderstands anzeigt. Diesen kannst du natürlich auch direkt im Arduino-Programm nutzen, um z.B. die LEDs einzuschalten, wenn es dunkel wird.
Das war es in unserem kleinen Workshop. Ich hoffe, du hattest Spaß. Zugegeben sind die Programme ab Teil 3 komplexer, aber probiere dich aus. Mach ein paar Änderungen und guck, was passiert. Und wenn du Fragen hast, schreib es in die Kommis oder direkt ins Forum. Frohe Weihnachten :-)
Workshop Interaktive Weihnachtsdekoration:
Teil 1 – Vorbereitung
Teil 2 – Blink
Teil 3 – Server und LED
Teil 4 – Server, LED, RGB
Teil 5 – Analoger Input mit LDR
This article is available in English, too: Interactive Christmas Decoration – Part 5: Analog Input with LDR

Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 4 – Server, LED, RGB – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 1 – Vorbereitung – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 3 – Server und LED – Arduino Tutorial
Pingback: Workshop: Interaktive Weihnachtsdekoration Teil 2 – Blink – Arduino Tutorial
Hallo,
auf Ihrer Seite habe ich Infos gefunden, um einen farbigen LED Streifen mit dem Arduino anzusteuern.
Für mein Projekt habe ich eine Frage, die hoffentlich einfach zu beantworten ist:
Was muss ich tun, um auch 8 verschiedene Streifen anzusteuern?
Das ist notwendig, weil ich nicht alle Bereiche mit nur einem langen Streifen erreichen kann.
Vielen Dank im Voraus für Ihre Mühe
Mit freundlichen Grüßen
Marcus Wagner
Ich glaube die Schaltung hat einen Fehler die 3,3 Volt kommen nie am LDR an.
Die 3,3 Volt Brücke gehört auf die andere Seite vom NCU dann passt es.
Hi Michael, Recht hast du! Vielen Dank für den Hinweis. Das hilft mir sehr.
Ich habe die Schaltung angepasst. Liebe Grüße :-)